As responsible and ethical software designers, we must understand the diversity of our users and ensure we are doing all we can to make our software accessible. This is an essential part of creating a minimum lovable product.
To guide our development work at Logiqc, we look to the World Wide Web Consortium (W3C). Led by Tim Berners-Lee (inventor of the World Wide Web), its vision, ‘Web for All’, speaks to the social value of the Web in enabling human communication, commerce, and opportunities to share knowledge. One of W3C’s primary goals is to make these benefits available to all people, whatever their hardware, software, network infrastructure, native language, culture, geographical location, physical or mental ability.
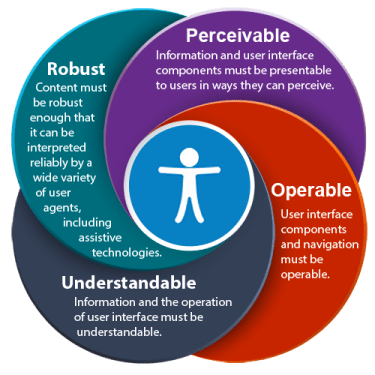
The W3C has developed Web Content Accessibility Guidelines (WCAG), to ensure Web pages and platforms are accessible to people with disabilities. The WCAG approach to creating accessible digital content is based on four principles: Perceivable, Operable, Understandable and Robust.

The 4 principles of web accessibility
Under these four principles are twelve guidelines, which we refer to before each development sprint to identify opportunities to strengthen the accessibility of LogiqcQMS for all users. Our latest version of LogiqcQMS (v6) includes a number of features aligned with the WCAG. Examples include the Business Rules feature for pre-programming default values to appear in fields when adding new items such as incidents, and the ‘guide text’ button in the risk matrix that provides extended help to users when rating risks.
We are currently working on field-level help which will enable us to progress towards meeting Principle 3: Understandable/Guideline which includes “Help users avoid and correct mistakes”. Field level help typically has four components:
- Help Text: Text that appears as a sub-heading to the field label but doesn’t appear in the field entry area.
- Placeholder Text: Text in the field entry area that isn’t submitted if the field is left untouched by the user.
- Predefined Value: Text in the field entry area that is submitted if the field is left untouched by the user.
- Content validation: Feedback to the user about what content is permissible in fields.
One of our priorities over the coming months is to improve placeholder text in all free-text fields in the platform. Stay tuned for updates via LinkedIn and our monthly newsletter.
We have set ourselves the challenge to progressively meet more of the WCAG guidelines. We haven’t got there yet, in fact, we have a long way to go in some areas. But we are prepared to be open and honest about how we are working towards building a more inclusive LogiqcQMS. If you have ideas on how we can further improve accessibility or want to know more about whether LogiqcQMS is the right solution for your business, let’s start a conversation.